在wordpress的主题中,我们会经常看到在网页源码的js和css中看到有版本号,如果从 wp_enqueue_script 和 wp_enqueue_style 函数在 WordPress 中所添加的 JavaScript 和 CSS 文件的不必要版本号呢?本文演示如何防止 WordPress主题或插件的的脚本和样式添加版本号,并轻松地将其移除而无需添加任何额外的 PHP 函数。

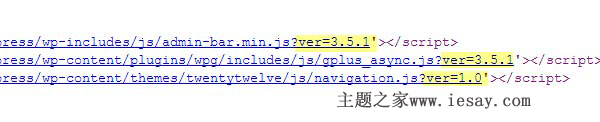
当我们打开博客的源码,我们就会看到每一个js和css都带有版本号。既然目前使用 wp_enqueue_script 和 wp_enqueue_style 函数来加载js和css的。我们就通过对这两个函数下手,来达到去除版本号的目的。
注: 这些函数通常用于在 functions.php 文件中你的主题的链接的 CSS & JS 文件。
下面我们通过wp_enqueue_script函数的说明文档。
[php]<?php wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ); ?>[/php]函数wp_register_script,wp_enqueue_style和 wp_register_style与wp_enqueue_script雷同,都有一个$ver参数。
如果您必须指定一个版本到您的js或css,只是把版本号放在单引号中的 $ver 参数中。如果你不想要指定一个版本,你可以将它设置为 false,但是这样等于当前版本的 WordPress 的版本号将会自动添加为js或是css的版本号。
为了防止你的js和css加载 WordPress 使用版本号,所有你需要做是在 $ver 参数中使用 null 值。下面给出的是你如何会在 WordPress enqueue 函数中实现它:
[php]<?php wp_register_script('basic', plugins_url('js/basic.js', __FILE__), array(), null, true); >[/php]类似的wp_register_script,wp_enqueue_style 和 wp_register_style的用法相同。就这么简单。
更多的js和css优化教程,请前往http://iesay.com/wordpress-css-javascript/
- 提示:这篇文章发布于 2014/03/27,作者 99839,总计 953 字.
- 原文: 教程:移除WordPress主题中的js和css的版本号 | 爱壹主题































